Importing Font Files in CSS
CSS/
If you have a font file and you’re wondering how to use it in your project, let me show you.
To import a font file in your CSS, use the @font-face at-rule.
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: local(''),
url('/fonts/open-sans-regular.woff2') format('woff2'),
url('/fonts/open-sans-regular.woff') format('woff');
}
There are 3 entries for the src because different browsers support different font formats. The browser tries each one from top to bottom until it finds one that works. To support older browsers, add other formats beneath the last source.
The local('') source checks if the user already has the font installed on their device before downloading it from your server.
The url can be an absolute or relative path to the font file on your system or a URL.
You must specify a @font-face at-rule for each style of the font, such as italic or a different weight.
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: local(''),
url('/fonts/open-sans-regular.woff2') format('woff2'),
url('/fonts/open-sans-regular.woff') format('woff');
}
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 700;
src: local(''),
url('/fonts/open-sans-700.woff2') format('woff2'),
url('/fonts/open-sans-700.woff') format('woff');
}
@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: 400;
src: local(''),
url('/fonts/open-sans-italic.woff2') format('woff2'),
url('/fonts/open-sans-italic.woff') format('woff');
}
@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: 700;
src: local(''),
url('/fonts/open-sans-700-italic.woff2') format('woff2'),
url('/fonts/open-sans-700-italic.woff') format('woff');
}
To use your custom font, add a CSS rule:
body {
font-family: 'Open Sans', 'Segoe UI', Tahoma, sans-serif;
}
Self-hosting Google Fonts
When you import a font from Google Fonts, you have to embed it in HTML or CSS:
<link href="**https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap**" rel="stylesheet">
<!-- OR -->
<style>
@import url('**https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap**');
</style>
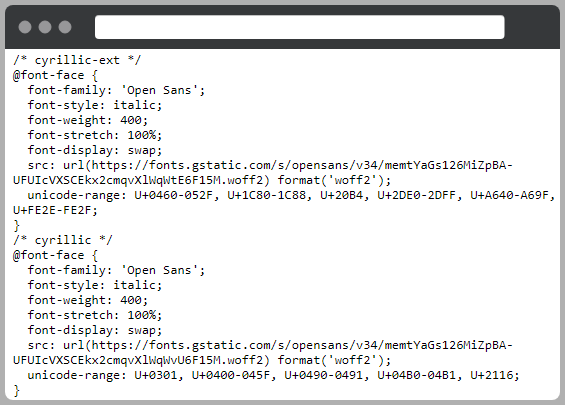
If you visit the embedded URL in your browser, you will see a stylesheet, which can help you understand how to import fonts in CSS.

The Google Fonts stylesheet only contains 1 font source because it detects the best format for the device that is requesting it and adjusts the source accordingly.
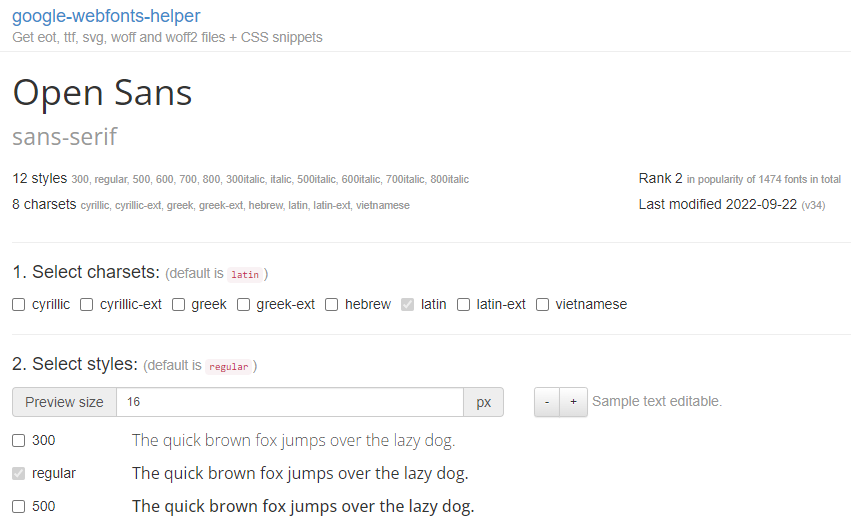
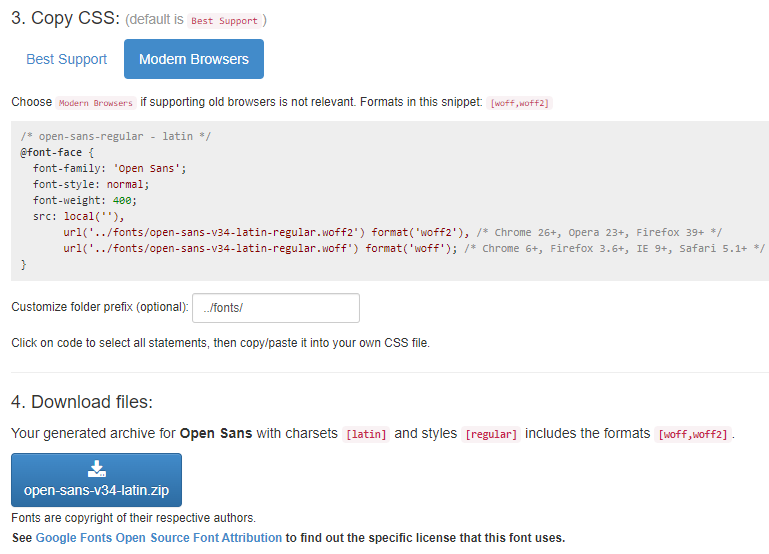
But, the stylesheet also comes with a lot of bloat. You can use a tool called google-webfonts-helper to have a complete control over the CSS that imports your fonts.

This tools reduces your stylesheet file size by only picking the font styles that you need. It generates the CSS you need and allows you to download the font in the formats for the browser support you choose.

Additional Font Styles
Perhaps you have noticed that google-webfonts-helper tool doesn’t generate CSS for font-display and font-stretch properties like Google Fonts do.
Google Fonts use font-stretch: 100% which maps to font-stretch: normal. That is the default value of font-stretch so it can be omitted.
As for the font-display, Google uses swap. This means that while your custom fonts are being loaded by the browsers, a fallback font is used instead. After the font has finished downloading, the text on your site will change its font, resulting in a flash of unstyled content (FOUC), also known as flash of unstyled text (FOUT).
The alternative is to set font-display to block, but this hides the text completely while the font is downloaded. Your website will appear as if it has no content. This result is called flash of invisible text (FOIT).
If you don’t specify font-display, you leave it up to the browser to decide which strategy to use.
Solving Flash of Unstyled Content
When choosing font-display: swap, it is important to pick similar alternative fonts to minimize the impact of font change.
Fallback fonts are specified in CSS after the main font.
body {
font-family: 'Open Sans', 'Segoe UI', Tahoma, sans-serif;
}
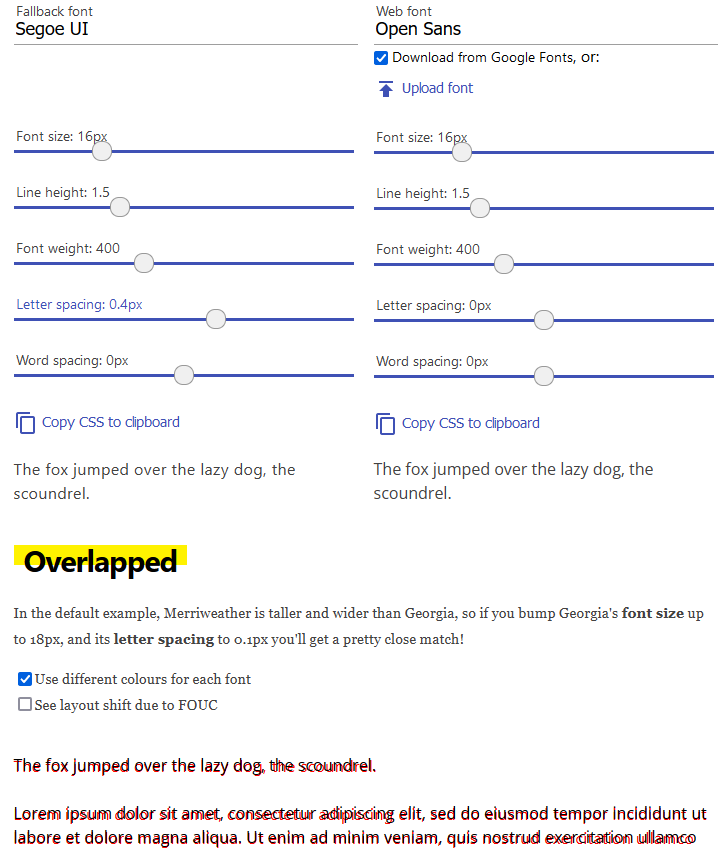
You can use a tool called Font style matcher to see how close your main and fallback fonts are to each other in style.

Although you can get pretty close by adjusting letter spacing and other parameters, there is no way that I know of to adjust your CSS depending on currently used font.
Your best shot is to focus on minimizing how much your layout shifts due to font change instead of how similarly the fonts look.
You can look up web-safe fonts and test them in Font Family Reunion to see device support. Then go back to Font style matcher and try to find a combination of fonts that shifts the text the least.