What Does noopener and noreferrer Mean in HTML
HTML/
You might’ve seen an <a> element with its rel attribute set to noopener or noreferrer.
Perhaps your code linter keeps bothering you with warnings about you omitting noopener.
Either way, you might have questions such as what are noopener and noreferrer link types and when to use them. In this post you will find the answers and see why omitting noopener is dangerous.
noopener
When clicking on a link that opens a new window (or a tab), your browser may pass a reference of your current window to the new window. The reference exists through the Window.opener property.
By using Window.opener, a website you open in a new window can alter the window of the website you come from.
If you use noopener the Window.opener is always set to null in the target website, which prevents the exploit. There is an example of such exploit later in this post.
You should always use rel="noopener" on anchor tags that use target="_blank". Although all modern browsers already do this under the hood, some older ones might not.
<!-- ✅ The most secure way -->
<a rel="noopener" href="https://example.com" target="_blank">
Visit example.com
</a>
<!-- ⚠️ Leaves older browsers vulnerable -->
<a href="https://example.com" target="_blank">
Visit example.com
</a>
<!-- ❌ Opens up all browsers to exploits -->
<a rel="opener" href="https://example.com" target="_blank">
Visit example.com
</a>
Setting up ESLint for your project will remind you of noopener when necessary.
With ESLint set up, you should see the following warning:
Using target=“_blank” without rel=“noreferrer” (which implies rel=“noopener”) is a security risk in older browsers
You can omit noopener when linking to internal pages of your website, unless you don’t trust your own code.
noreferrer
When you set the rel attribute of <a> element to noreferrer, you tell the web browser to omit the Referrer header. By doing so, you prevent the destination website from knowing that the user is coming from your website.
Using noreferrer on an anchor element will affect the analytics of the target website. They will see it as direct traffic instead of referrals from your website.
Additionally, setting rel="noreferrer" includes the behavior of noopener as well. So you don’t need to add both.
Example of Window.opener Exploit
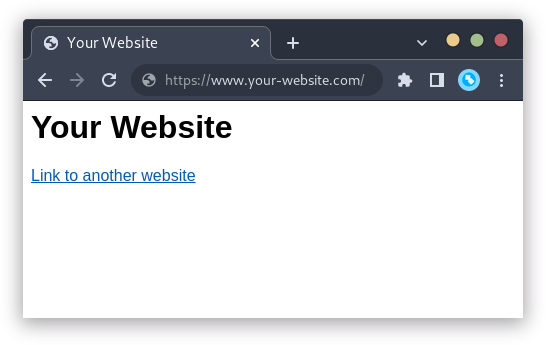
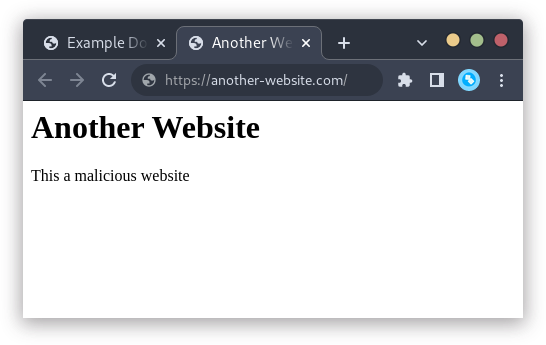
Let’s say your website, called A, links to an external a website called B. To create a test exploit, you need website A to open website B in a new window and without the noopener property set.
Since all modern browsers add noopener to such links automatically, you need to overwrite the default behavior. You can do so by adding rel="opener" to the anchor element, which is the opposite of noopener. Never do this in an actual website.
<a
href="https://another-website.com/"
target="_blank"
rel="opener"
>
Link to another website
</a>
Since noopener is not specified on website A, website B will have a reference to website A’s window through Window.opener.

After clicking the link, website B can manipulate the browser’s tab where website A is open.
The website B’s owner can use JavaScript to change what link is open in the browser’s tab that the user came from.
if (window.opener) {
window.opener.location = 'https://example.com';
}
This code changes website A to https://example.com. It is hard to notice it happening in the background while viewing website B.
But, you can see that the title of the first tab has been changed.

This leaves your users vulnerable to phishing attacks, because your website, which they trust, can be swapped to a malicious one.
Summary
When you create an anchor element with target="_blank" that leads to another website, you should always set rel="noopener" on the <a> element.
If you don’t want a website to know that you are referring traffic from your website, you can use rel="noreferrer". This will also include noopener behavior along with it.
In other words, rel="noopener" protects the user from exploits, and rel="noreferrer" does the same with increased user privacy. No need to use both at the same time.