How to Fix unknownAtRules Warnings From Tailwind CSS
CSS/ (Posted on )
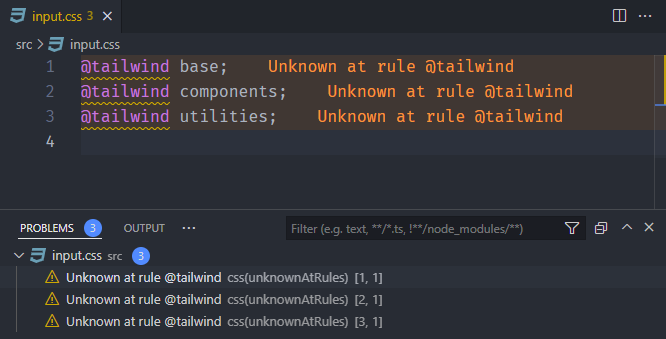
If you are using VSCode to work on a project that uses Tailwind CSS, you might see warnings in the CSS file that imports Tailwind CSS.

The warning can be easy to miss, unless you use a plugin like Error Lens, which shows errors and warnings inline. Then warnings become hard to ignore.
So, how do you resolve “Unknown at rule @tailwind” warnings? There are a few solutions to try:
- Setting up Tailwind CSS IntelliSense plugin
- Configuring VSCode to ignore them
- Adding your own descriptions to Tailwind’s at-rules
- If you are using Error Lens, disable warnings
Installing Tailwind CSS IntelliSense Plugin
To fix “Unknown at rule @tailwind” warning, start by installing Tailwind CSS IntelliSense plugin.
When that is done, you need to associate your CSS file with Tailwind CSS.
-
Open the CSS file where you import Tailwind CSS
-
Press Shift + P and search for “change language mode”

-
Inside the search bar, type “tailwindcss” and select it.

Now your CSS file is associated with Tailwind CSS and the warnings should be gone.
If you want all CSS files from now on to be associated with Tailwind CSS, you can adjust VSCode settings for that.
-
Open Settings by pressing Shift + P and searching for ”open user settings“.

-
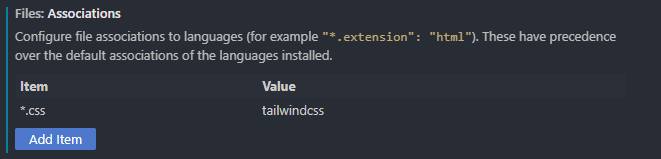
Inside the search bar, type “file associations”.
-
Under Files: Associations, press Add Item
-
In the Key field type
*.cssand in the Value field typetailwindcss
However, this solution won’t work if you are using Sass or another CSS preprocessor.
Ignoring Warnings
You can ignore the “Unknown at rule @tailwind” warning with a custom settings file.
-
Create a
.vscodefolder in the root of your project -
Add a
settings.jsonfile inside that folder -
Add the following object to the
settings.jsonfile:{ "css.lint.unknownAtRules": "ignore" }
If you are using Sass, adjust the settings.json file accordingly:
{
"scss.lint.unknownAtRules": "ignore"
}
This will hide the warnings in your current project.
If you want to hide this warning in all your projects, you can change VSCode settings.
-
Open Settings by pressing Shift + P and searching for “open user settings”.
-
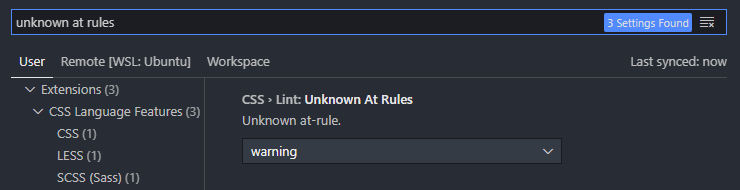
Inside the search bar, type “unknown at rules”.

-
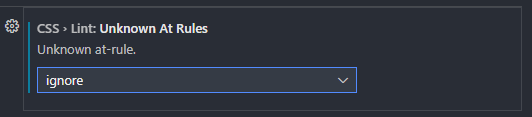
From the CSS > Lint: Unknown At Rules dropdown, select ignore.

Adding Custom At Rules
An alternative to ignoring the warnings is to describe the directives yourself.
Create a css-data.json file inside .vscode directory in the root folder of your project.
{
"version": 1.1,
"atDirectives": [
{
"name": "@tailwind",
"description": "Use the @tailwind directive to insert Tailwind's `base`, `components`, `utilities`, and `screens` styles into your CSS."
},
{
"name": "@apply",
"description": "Use @apply to inline any existing utility classes into your own custom CSS."
}
]
}
In this file you can add objects that contain the name of the directive and a description. When you hover this directive in your code, the contents of description will show up.
Inside .vscode/settings.json, add a css.customData key that points to the css-data.json file relative to the workspace root directory.
{
"css.customData": ["./.vscode/css-data.json"]
}
There are other directives that Tailwind CSS uses that you might need to add. You can see the full list in this StackOverflow answer.
Making Error Lens Ignore Warnings
If you are a user of Error Lens VSCode plugin, you can change its settings to not show warnings.
-
In VSCode, open Preferences: Open User Settings by pressing Shift + P and searching for “open user settings”.
-
At the top, type in the Search settings search bar “error lens”
-
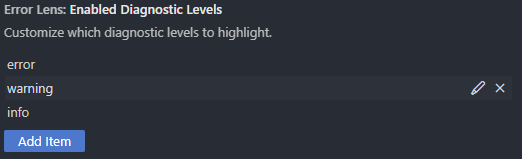
Under Error Lens extension settings, look for Error Lens: Enabled Diagnostic Levels

-
Remove warning level by pressing the cross icon (X) on the right
This will get rid of the “Unknown at rule @tailwind” warning. Of course, it will stop showing other warnings as well. But, you will still be able to see errors.
You can always go back and revert these changes by resetting Error Lens settings or pressing Add Item button.